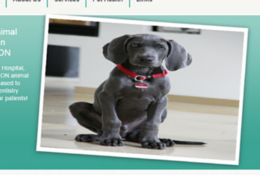
Has this ever happened to you? You have a fantastic image that you want to put in the banner of your website homepage. You upload and publish it and go to your homepage to admire it, only to discover that it actually looks like this:

Or this:
 What happened?! That picture was so cute when you uploaded it. Why does it look so warped now?
What happened?! That picture was so cute when you uploaded it. Why does it look so warped now?
Why does your banner image look skewed?
If your image doesn’t match the dimensions of the banner, it will stretch to fill the whole space. This results in the image appearing warped.
Related: How to Add a Slide to Your Homepage Slideshow
What can you do to fix it?
The good news is, a skewed image is a pretty easy fix. All you need are the dimensions of your website banner and access to an image editing program, whether that’s Photoshop or Canva.
If you have a WebDVM4 website, here are the banner dimensions for your specific template:
- Hanna/Wiggles/Floyd Theme: 960 x 260px
- Bailey Theme: 466 x 307px
Once you know what the dimensions of your banner images are, you can modify your images to match those dimensions, using an image editing program.
Photoshop
Can’t afford Photoshop? No problem. Skip down to the instructions for Canva, a free online design tool that’s really easy to use!
- Go to File > Open and select your image.
- Select the crop tool.
- In the top tool bar, you’ll be given the option to enter the specific dimensions you want for the crop.
- Move the frame around to where you want to crop the image.
- Hit Enter to finalize your crop.
- Go to File > Save for Web. Choose a JPEG or a PNG, and save it.
Canva
- Go to http://canva.com.
- Select “Use custom dimensions” in the top right hand corner.
- Enter the dimensions of your website banner.
- Upload the image you want to use.
- Drag the corners out to fill the canvas, and drag the image around to where you want it.
- Hit Download, and select JPEG or PNG.
Why is my image so pixelated?
Even if your image isn’t skewed, it could still look off if the image is severely pixelated, like this:

If your image is pixelated, unfortunately, there may not be much you can do. Images must be a certain size to render properly. If your images are smaller than the overall dimensions of the website banner, they will appear pixelated when they expand to fill the full banner. You may have to select a different image, or you can create a graphic that contains the image you want to use (another great use for Canva!) like this: